
우리는 매일 다양한 색상과 마주하며 살아갑니다. 그러나 대부분의 사람들은 색상이 가진 의미나 원리를 잘 알지 못한 채 무작정 감각에 따라 색을 선택합니다.
사실 색상은 단순히 예쁘게 꾸미기 위한 것이 아니라, 사람의 심리와 감정에 깊은 영향을 주고 디자인의 분위기와 메시지를 결정짓는 핵심 요소입니다.
색상 이론은 이런 색상들의 상호작용과 활용 방법을 체계적으로 알려주는 이론으로, 초보자도 쉽게 이해하고 실생활에 적용할 수 있습니다. 이 글에서는 초보자분들도 쉽게 이해할 수 있는 색상 기본 속성과 배색 원리를 정리하고 디자인에 바로 활용할 수 있는 팁을 제공합니다.
1. 색상은 어떻게 구성될까?
색상은 인간의 심리 상태를 크게 좌우할 수 있는 힘을 가지고 있습니다. 예를 들어 붉은색은 열정과 긴장감을 주며, 파란색은 신뢰와 안정감을 느끼게 합니다. 마케팅이나 디자인에서 색상을 올바르게 선택하면 고객의 마음을 움직일 수 있지만, 잘못된 색상 선택은 오히려 역효과를 낼 수도 있습니다. 따라서 색상 이론을 이해하고 적절히 활용하는 것이 매우 중요합니다.
색에는 세 가지 기본 속성이 있습니다.
색상(Hue)
빨강, 파랑, 노랑처럼 우리가 흔히 알고 있는 색 자체를 의미합니다.
명도(Value)
색의 밝고 어두운 정도를 나타내며, 밝은 색은 부드럽고 경쾌한 느낌을, 어두운 색은 무게감 있고 진중한 느낌을 줍니다. 명도는 흰색(White)과 검은색(Black)을 얼마나 섞느냐에 따라 조절됩니다.
- 명도가 높은 색(밝은 색): 더 가볍고 부드러운 느낌을 줌 (예: 파스텔 톤)
- 명도가 낮은 색(어두운 색): 무게감 있고 차분한 느낌을 줌 (예: 다크 톤)
명도를 잘 활용하면 디자인의 대비(Contrast)를 조절할 수 있으며, 가독성을 높이는 데 중요한 역할을 합니다.

채도(Saturation)
색의 강렬함과 선명도를 나타내는 것으로, 채도가 높은 색은 생동감을 주고, 낮은 색은 차분한 느낌을 주게 됩니다.
- 채도가 높은 색: 생동감 있고 강렬한 느낌을 줌 (예: 원색 계열)
- 채도가 낮은 색: 부드럽고 차분한 느낌을 줌 (예: 파스텔 톤, 그레이시한 색)
채도는 색을 얼마나 순수한 상태로 유지하는지에 따라 변화합니다. 채도를 낮추면 색이 탁해지고, 무채색(Gray, Black, White)과 가까워지며 채도를 높이면 색이 더욱 또렷해지고 강렬한 느낌을 줍니다. 채도를 적절히 활용하면 강조하고 싶은 요소를 부각하거나, 차분한 분위기를 연출하는 데 도움이 됩니다.
| 속성 | 설명 | 예시 |
| 색상(Hue) | 색의 이름 자체, 고유한 색조 | 빨강, 파랑, 노랑 등 |
| 명도(Value) | 색의 밝고 어두운 정도 | 연한 파스텔 톤(높은 명도) vs. 다크 톤(낮은 명도) |
| 채도(Saturation) | 색의 선명하고 강렬한 정도 | 원색 (높은 채도) vs. 탁한 색(낮은 채도) |
이 속성들을 이해하면, 색을 조절하고 원하는 분위기를 연출하는 데 훨씬 수월해집니다.
2. 색상환과 배색의 원리

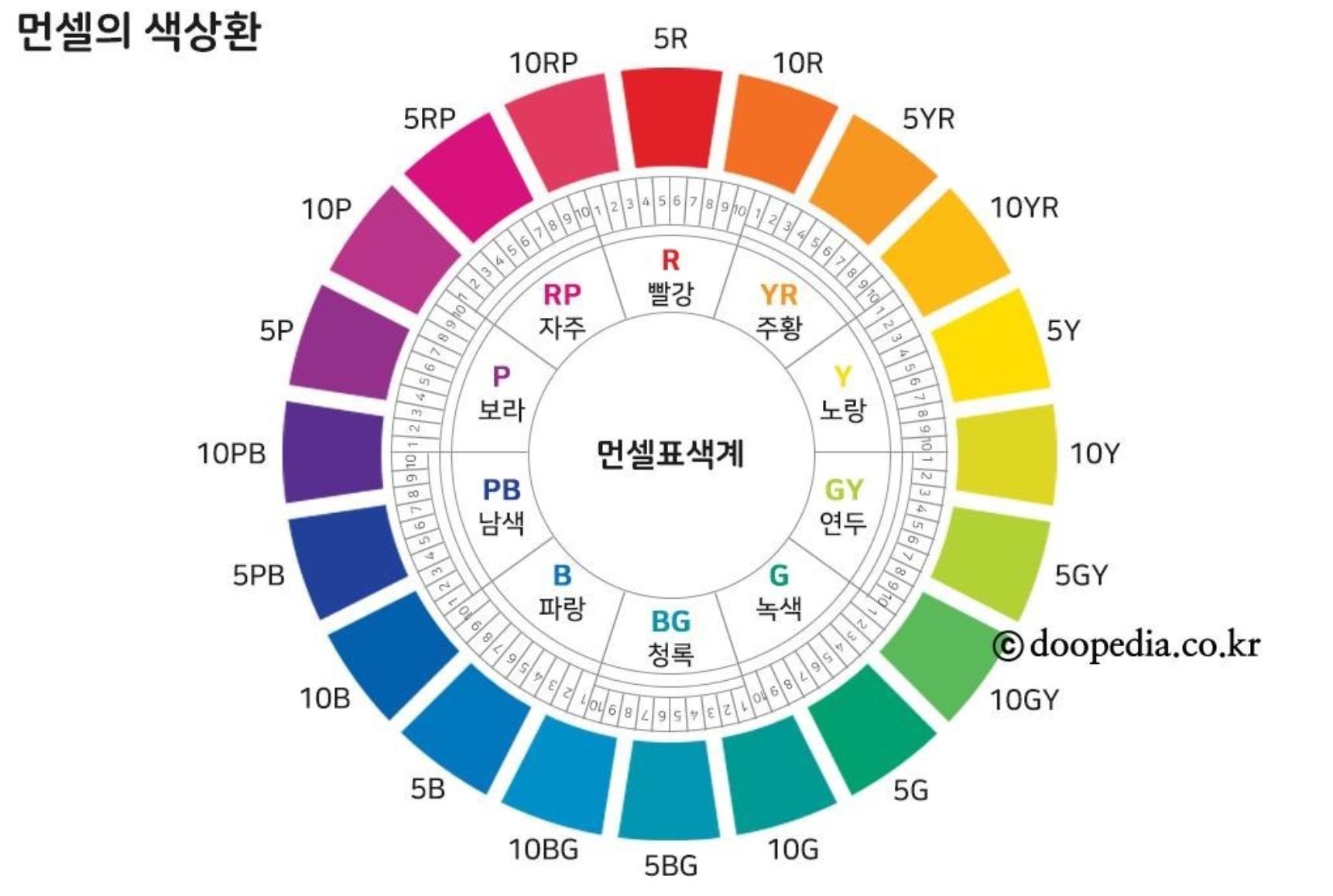
색상을 이해할 때 자주 사용하는 도구가 바로 색상환(Color Wheel)입니다. 색상환은 원형으로 배열된 다양한 색상의 배치로, 색상 간의 관계를 시각적으로 표현해 줍니다.
기본 색(빨강, 파랑, 노랑)을 시작으로, 2차 색(초록, 주황, 보라)과 3차 색(노랑-주황, 파랑-보라 등)이 구성됩니다.
대표적인 배색 방법을 알아봅시다.
- 보색 대비
보색은 색상환에서 정반대에 위치한, 서로 마주 보는 색으로, 빨강+초록, 파랑+주황이 대표적입니다.
보색을 함께 사용하면 강렬한 대비를 주어 시선을 사로잡아 시각적인 자극을 줄 수 있어 포인트 컬러로 효과적입니다. - 유사색 배색
반면, 부드럽고 편안한 느낌을 원한다면 '유사색 배색'을 추천합니다.
색상환에서 가까이 있는 색상들을 함께 사용하면 자연스러운 조화를 이루게 됩니다. 예를 들어, 파랑과 하늘색, 녹색과 연두색을 함께 사용하면 통일감 있는 분위기를 만들 수 있습니다. - 단색 배색
하나의 색상을 다양한 명도와 채도로 변화시켜 사용하는 방법으로, 깔끔하고 세련된 느낌을 전달하기에 적합하고 가독성이 중요할 때 사용합니다.
3. 색이 주는 심리적 효과
색상은 우리의 감정과 심리에 직접적인 영향을 줍니다.
이렇듯 각 색상이 가진 심리적 의미를 파악하고 활용하면 더욱 효과적인 디자인과 마케팅 전략을 세울 수 있습니다.
🔴 빨강: 열정, 에너지, 강렬함 → 식욕을 자극해 식품 분야에서 많이 사용, 경고나 구매 유도에 효과적
🔵 파랑: 안정감, 신뢰, 차분함 → 금융, IT 업계, 교육 등에 많이 사용
🟡 노랑: 밝음, 희망, 창의성 → 강조나 흥미 유발에 효과적, 어린이 제품이나 친근함을 강조할 때 적합
🟢 초록: 자연, 균형, 편안함 → 건강, 환경, 휴식 관련 콘텐츠에 적합
🟣 보라: 고급스러움, 신비로움, 창의성 → 예술, 문화, 감성 브랜드에 자주 사용
⚫️ 검정: 강렬함, 세련됨, 권위, 무게감 → 명품 브랜드, 고급 이미지에 적합
⚪️ 흰색: 깨끗함, 단순함, 여백 → 미니멀 디자인, 의료, 기술 등에서 자주 사용
4. 일상과 디자인에서 색상 이론 활용
우리 일상에서도 색상 이론은 다양하게 활용됩니다. 의상 선택, 인테리어 디자인, 명함 제작 등에서도 색상은 중요한 요소가 됩니다.
- 사무실이나 작업 공간에서는 집중력을 높이는 파란색이나 초록색 계열을 사용하면 업무 효율성을 높일 수 있습니다.
- 휴식 공간에는 따뜻한 느낌을 주는 베이지나 연한 갈색을 활용하면 안정감을 줍니다.
또한 기업 브랜드 로고는 색상을 통해 브랜드의 이미지를 명확히 전달합니다.
- 스타벅스의 초록색 → 자연과 환경친화적 이미지
- 코카콜라의 빨간색 → 활력과 친근함
이처럼 일상과 업무 환경에서 색상 이론을 잘 활용하면 원하는 이미지를 효과적으로 전달할 수 있습니다.
5. 디자인에서 색을 잘 쓰는 법
- 가독성 먼저 확인하기 : 배경색과 글자색의 대비는 충분해야 합니다.
- 3~4가지 색으로 제한 : 너무 많은 색을 사용하면 혼란을 줄 수 있습니다.
- 목적에 따라 색 정하기 : 감정 전달 / 클릭 유도 / 신뢰 표현 등
6. 초보자도 쉽게 활용 가능한 색상 선택 도구
초보자도 색상 선택에 어려움을 느끼지 않도록 다양한 온라인 무료 도구가 제공되고 있습니다.
- Adobe Color
- Coolors
간단한 클릭만으로 색상 팔레트를 자동 생성해 주는 편리한 도구입니다. 또한, 컬러 헥사에서는 색상 코드와 배색 예시, 색상에 따른 심리 효과까지 제공해 초보자들이 손쉽게 사용할 수 있습니다.
색상 이론을 이해하는 것은 단순히 디자인을 잘하기 위한 것이 아니라, 일상생활에서도 더욱 효과적인 선택을 할 수 있는 기회를 제공하는 것입니다. 초보자라도 기본적인 색상 이론과 몇 가지 색상 도구만 익히면, 더욱 매력적이고 효과적인 디자인과 생활환경을 만들 수 있습니다. 오늘 배운 내용을 토대로, 실전에서 다양한 색 조합을 직접 시도해 보세요.
⬇️ 함께 읽어보면 좋을 글
2025.02.21 - [💻 디자인+크리에이티브] - 디자인을 완성하는 타이포그래피! 글자로 만드는 감각적인 레이아웃
디자인을 완성하는 타이포그래피! 글자로 만드는 감각적인 레이아웃
좋은 디자인을 완성하는 요소는 다양하지만, 그중에서도 ‘타이포그래피’는 특별한 힘을 가지고 있습니다. 타이포그래피는 단순히 글자를 배열하는 것을 넘어, 사용자의 시선을 끌고 정보를
january01010.tistory.com
'💻 디자인+크리에이티브' 카테고리의 다른 글
| 초보자를 위한 배치 디자인 입문 – 실전에서 바로 쓰는 레이아웃 기초 (0) | 2025.02.21 |
|---|---|
| 디자인을 완성하는 타이포그래피! 글자로 만드는 감각적인 레이아웃 (0) | 2025.02.21 |
| 방문자가 오래 머무는 티스토리 블로그 꾸미기 (0) | 2025.02.21 |
| 디자인이 쉬워지는 기본 원칙 – 비주얼 완성하는 5가지 개념 정리 (0) | 2025.02.20 |
| AI와 함께 성장하는 법 – 업무자동화, 창의력향상 (0) | 2025.02.20 |



